We met Babak over spaghetti in the St. Lawrence Market area. As most of you living the start-up life know, some of the best connections for partnerships and collaborations are made through your existing network. Babak was no exception – a fellow Waterloo grad, we met through mutual friends. There was an instant fit with our team – great news since by this point we had been searching high and low for the RIGHT technical co-founder for several months.
Finding the right team takes time, but is something you can’t afford to take shortcuts on. People are the backbone behind any organization, big or small and oftentimes the difference between success and failure.
In the early days at Kabuk, we were all part time which made things very slow. Still, pre-Babak we were an idea and a bunch of scribbles. Post-Babak, we were a real company with real development goals.
To development neophytes it can come as a huge surprise that there are multiple layers of design that need to come into place before you can even begin coding. On the back-end, time is spent designing an efficient architecture. On the front-end, there are layers of work done by User Experience developers, Graphic Designers and User Interface Developers.
At the beginning, Lucas and I worked on flows ourselves and with Babak ‘hacked’ together initial designs. Style guides and wireframes were foreign entities to us and we operated under the misconception that the images in our head would easily transcend to the web. We could not have been more wrong.
I cannot emphasize how important it is to spend some time and money up front and get a user experience (UX) developer on board to map out user flows and optimize usability. Doing this right at the start would have saved us a lot of money and time in the long run. Having a graphic designer – sometimes the same person as your UX developer but often not - to put these flows into actual mocks will save your front-end developers time (they will be able to straight out code rather than attempt to both envision then code) and you stress from seeing something completely different from your goal on screen.
Ripping out code is a lot more costly than giving your designer a few revisions or tweaks. While spending the money on full flows and designs may be infeasible money-wise, I highly recommend at the minimum getting some basic wireframes and a style guide to make sure your finished platform looks like a cohesive entity rather than cobbled together pieces.
While some developers can play with both front-end and back-end, the best specialize, so to codify your pretty designs the next ingredient is a UI developer.
Once our initial team was in place, we were introduced to a world of development tools (we use pivotal tracker for feature planning, bug filing and more and github for code management), rigorous QA cycles for releases and the very real danger of feature creep!
Stayed tuned for part 3 of the Making of Kabuk where we move from team building to going full time and our first real release! Read Part 1 of the Making of Kabuk HERE.
Finding the right team takes time, but is something you can’t afford to take shortcuts on. People are the backbone behind any organization, big or small and oftentimes the difference between success and failure.
In the early days at Kabuk, we were all part time which made things very slow. Still, pre-Babak we were an idea and a bunch of scribbles. Post-Babak, we were a real company with real development goals.
To development neophytes it can come as a huge surprise that there are multiple layers of design that need to come into place before you can even begin coding. On the back-end, time is spent designing an efficient architecture. On the front-end, there are layers of work done by User Experience developers, Graphic Designers and User Interface Developers.
At the beginning, Lucas and I worked on flows ourselves and with Babak ‘hacked’ together initial designs. Style guides and wireframes were foreign entities to us and we operated under the misconception that the images in our head would easily transcend to the web. We could not have been more wrong.
 |
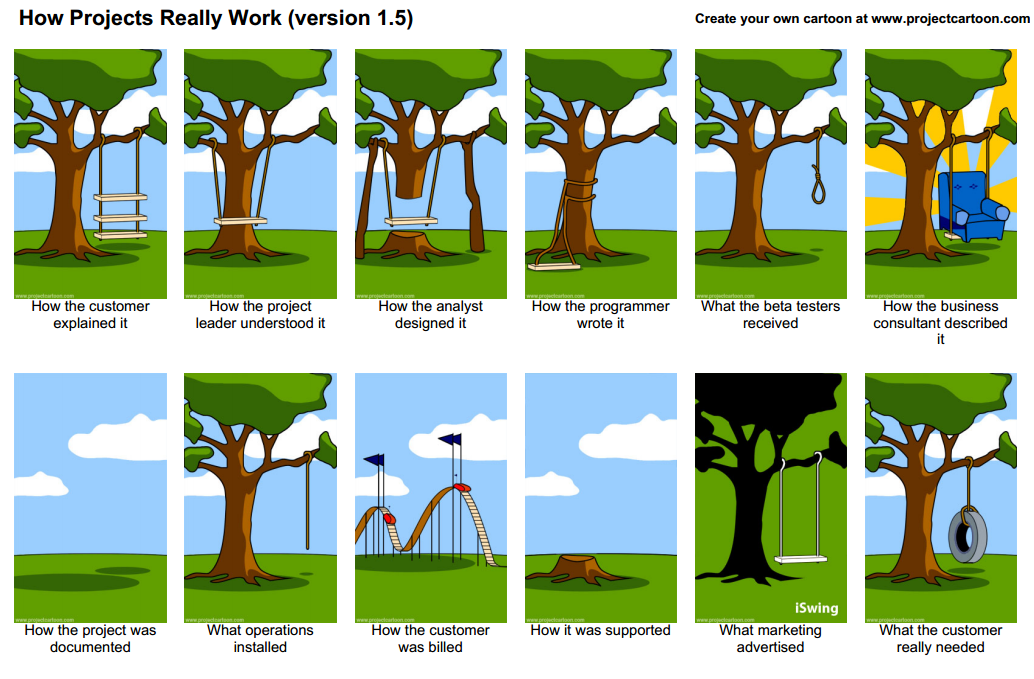
| Source: http://www.projectcartoon.com/cartoon/2 |
Ripping out code is a lot more costly than giving your designer a few revisions or tweaks. While spending the money on full flows and designs may be infeasible money-wise, I highly recommend at the minimum getting some basic wireframes and a style guide to make sure your finished platform looks like a cohesive entity rather than cobbled together pieces.
While some developers can play with both front-end and back-end, the best specialize, so to codify your pretty designs the next ingredient is a UI developer.
Once our initial team was in place, we were introduced to a world of development tools (we use pivotal tracker for feature planning, bug filing and more and github for code management), rigorous QA cycles for releases and the very real danger of feature creep!
Stayed tuned for part 3 of the Making of Kabuk where we move from team building to going full time and our first real release! Read Part 1 of the Making of Kabuk HERE.










0 comments:
Post a Comment